
To create a dark texture, fill the objects with grey and set the Multiply blending mode in the Transparency panel.

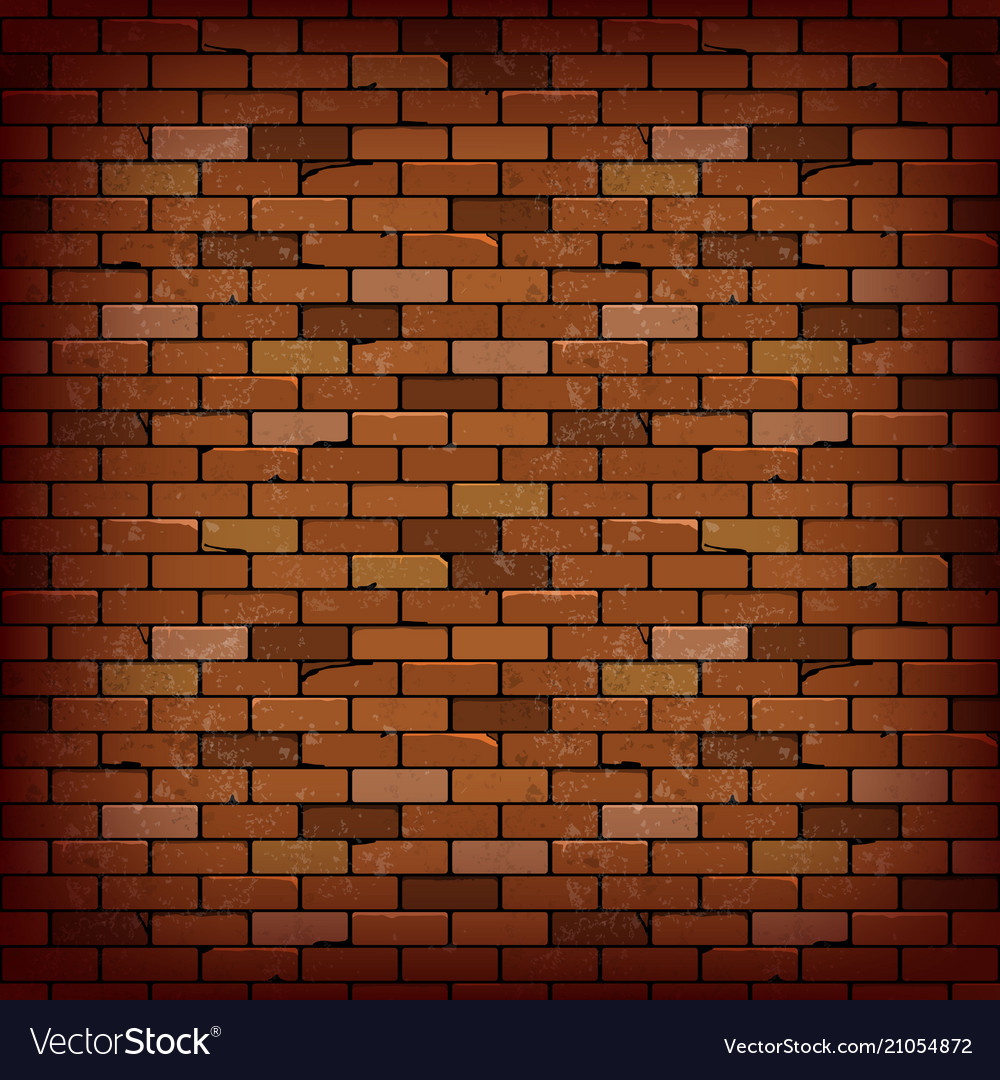
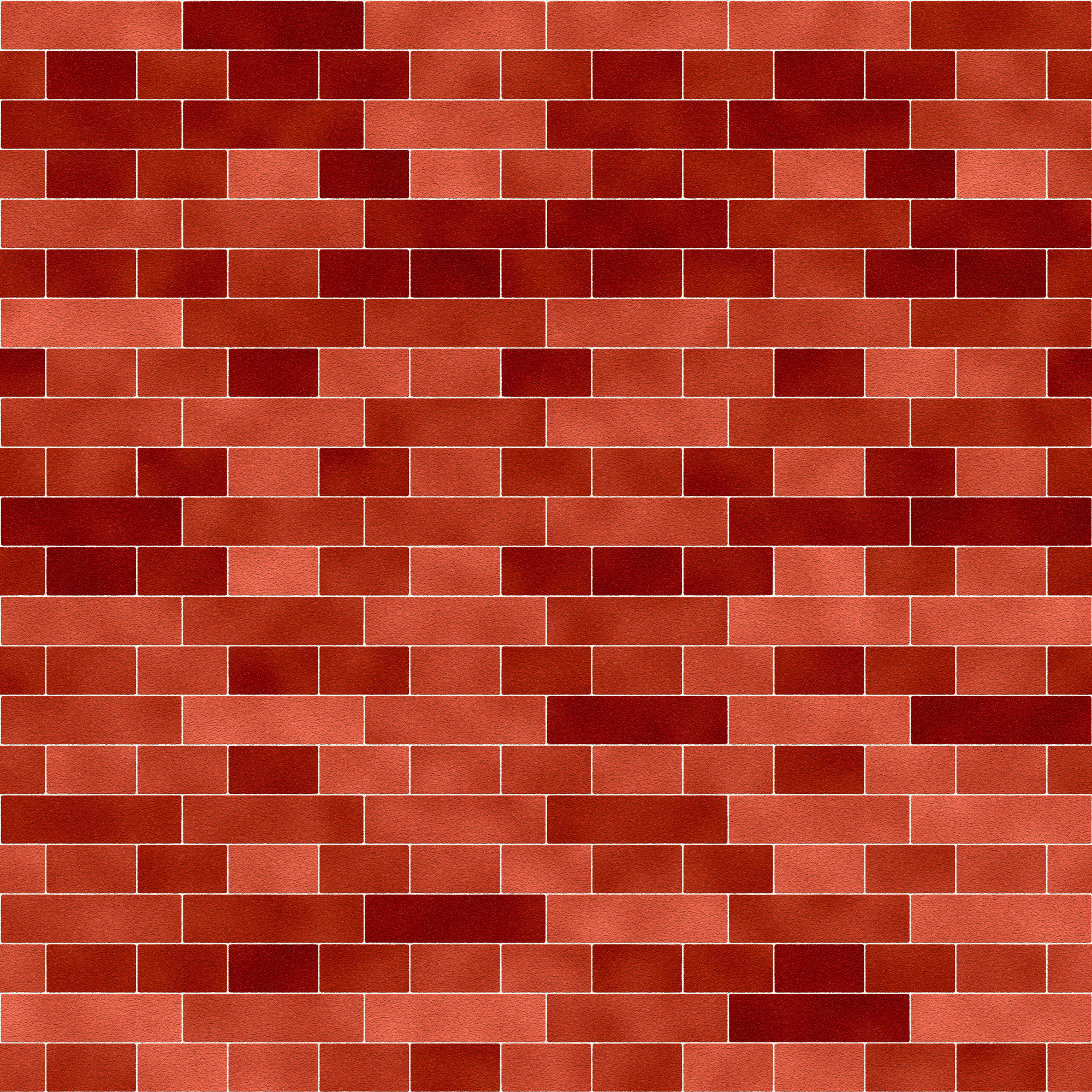
With the Lasso Tool (Q) select the part of our vector texture that we liked the best.Ĭopy these vector objects, then paste them into the document with the brick wall. Now click on the Expand button in the Control panel. Open the Live Trace panel (Window > Live Trace panel), choose Black and White model and reduce the Threshold value. Create a new document, then paste one of the textures to it (File > Place). To create a texture I use the bitmap image from Hi Res Concrete Texture Pack by Lilshadow. Usually bricks have a rough surface, which we can illustrate through a vector texture. Only the color of the highlight should be lighter than the brick’s color, on which it lies. The technique of its creation doesn’t differ from the technique of shadow creation. Select the form of shadow and the upper form of the brick, then click on the Intersect icon in the Pathfinder panel.īy using this technique, create some shadows on other bricks.Ĭreate some highlights on a couple of bricks. Unfortunately, I must establish the fact that the Shape Builder Tool doesn’t work in the Pattern Editing mode, that’s why we need to apply the Pathfinder panel.Ĭopy the brick’s form, then paste it to the front (Command/Ctrl + C Command/Ctrl + F). The color of shadow should be darker, than the color of the brick.Īnd now we need to remove a part of the shadow that extends the brick’s borders. Draw a form of the shadow with the help of the Pencil Tool (N). And it is quite natural, that we see some shadow from the upper row on them. Let’s suppose that some bricks are pressed into the wall harder than others. In big cracks you can add some brick fragments with the Pencil Tool (N). This allows us to evaluate the entire background in the process of its creation. So, after creation of all unevenness, splits and cracks, my wall looks like this.Īs you’ve probably noticed, we continue to work on our brick wall in the Pattern Editing mode. To change the form of the brick use the Pencil Tool (N). To do so, select points on one side of the brick with the Direct Selection Tool (A), then move them with the arrow keys.Įdges of some bricks might look uneven. Reduce the height and the width of some bricks. However, I think we can add some details which will help our wall to look more realistic. We finally received a perfectly smooth brick. Place it underneath all the bricks to do so, go to the Object > Arrange > Send to Back or use Command/Ctrl + Shift +] shortcuts.Ĭhange the size of our rectangle so to fill the gaps between the bricks. This action removes extra space and arranges properly the bricks of our seamless background.Ĭreate any rectangle with dark-brown fill. Set new values for the width and height of a tile, which are 775x440px. Select all the created objects, then go to the Object > Pattern > Make, which switches us to the Pattern Editing mode. Select all the bricks, then go to the Effect > Stylize > Round Corners… and set the 5px radius.Īnd now go to the Object > Expand Appearance.ĭelete the lower row of the bricks- we don’t need it for the seamless background creation. We receive something similar to what is indicated on the figure below. Adjust the color by moving the Saturation and the Brightness sliders. To receive the shades of the main color quickly, switch to the HSB color mode in the Color panel.

Recolor some of the bricks into darker and lighter shadows of the main color. In order to be able to work with each rectangle, go to the Object > Expand Appearance… Go to the Effect > Distort & Transform > Transform…, set the value of the horizontal and vertical shift, a number of copies and choose the Reflect X option. Repeat the effect, but this time with different values. Keep the rectangle selected and go to the Effect > Distort & Transform > Transform… to set the value of the horizontal shift and a number of copies, then click OK. Fill the object with dark-orange (R = 179 G = 89 B = 36) In the opened dialog box enter the width and the height of our rectangle – 150x100px. Take the Rectangle Tool (M) and click on the artboard. In the new dialog box New Document choose the Basic RGB profile.

Start the Illustrator, then create a new document (File > New…). Hi Res Concrete Texture Pack by Lilshadow.


 0 kommentar(er)
0 kommentar(er)
